フロントエンドの2023年を振り返る(前編)
この記事はyamanoku Advent Calendar 2023の23日目の記事になります。
yamanokuがウォッチしてきたフロントエンドにまつわる動向やニュースを振り返ります。今回は1月から6月までの前半を振り返ってみます。
1月
React NativeがTypeScriptをサポート
React Nativeの公式ブログにて、v0.71よりTypeScriptファーストになったことが発表されました。これまではflowにて静的型チェックを行っていました。新たなるアプリテンプレートを作る場合はTypeScriptがデフォルトになります。
nuxt.newが公開
nuxt/nuxt.new: Create a new Nuxt project from your address bar.
nuxt/nuxt.newはNuxtプロジェクトのスターターキットでCLIにて作成できるようになりました。特定のアドレスを入力するとCodeSandboxかStackBlitzでNuxtプロジェクトが作成できます。
- https://nuxt.new/c/v3 でCodeSandbox
- https://nuxt.new/s/v3 でStackBlitz
Remixの新規サービス採用事例
株式会社エイチームのエンジニアブログにて、新規サービスにRemixを採用したことが発表されました。この当時はNext.jsでの採用事例が多かった中でRemixを新規採用する事例はまだ見かけていなかったので印象に残っています。
Google Chrome 109よりMathMLがサポートされる
New in Chrome 109: OPFS on Android, new css properties, MathML Core support - YouTube
MathMLは数学的・科学的コンテンツのためのW3Cの標準規格です。これまでFirefoxとSafariのブラウザエンジンで実装されていたのですが、ChromeがBlinkへとエンジンを切り替えた際に削除されていました。
Chrome 109からはMathML CoreというMathMLのサブセットにてサポートされるようになりました。以下は数式のサンプル表示例です。
すべての機能が使えるわけではないですが、ブラウザの相互運用性を考えると大きな進歩だと思います。この復活に貢献したIgaliaのプロジェクトや該当記事も併せてご覧ください。
Nuxt.jsの2023年のビジョン
Nuxtチームより2023年内に行いたいことをまとめた記事が公開されました。以下概要です。
- Nuxtに関連するリポジトリを統合する
- 公式サイトの更新(nuxt2のページ統合、コミュニティ・モジュール、ユースケースの追加)
- Nuxtモジュール開発の活性化
- DX&パフォーマンス改善
- リリースサイクルの刷新(フレームワークのメジャーリリースを毎年行い、パッチリリースは1週間程度、マイナーリリースは1か月程度を予定)
- Nuxt3へのマイグレーション支援に焦点を置いておく
Astro2.0リリース
Content Collection機能、ハイブリッドレンダリング、開発中のエラー画面のリデザイン、HMRの改善、Vite 4.0のサポートが追加されました。ちなみにAstro 1.0のリリースは2022年8月でした。
Vue本体よりReactive Transformが消える
⚠️ Dropped Reactivity Transform · vuejs/rfcs · Discussion #369
Vue.js Nation 2023のEvan Youの発表にて、RFCとして開発していたReactive Transformがv3.4より削除されることが発表されました。

これまで使用していた人向けにVue Macrosに機能を切り出して互換性を保つようにしているようです。
Dan Abramov氏がCreate React Appの今後についてを語る
Create React App(以下CRA)は去年の4月を最後に更新されておらず、新たにReactアプリを作るにはViteを使うことを推奨してみるのはどうかという提案が出されました。色々と議論があった中、今後のCRAについてをDan Abramov氏が長文でコメントしています。今後のCRAとしての選択肢としては以下のように挙げられています。
- フルスクラッチで作り直す→現実的ではない
- CRAを非推奨にしてViteテンプレートを推奨する→結局ViteとReactを併せたものをメンテナンスする(新しいものをつくることになる)ことになる
- CRAを非推奨にしてReactフレームワークを推奨する→Reactアプリを作る中立性のあるものが存在しなくなる(ガイドがそれぞれのフレームワーク頼りになる)
- CRAから他のフレームワークでアプリを作るようにする→似通ってるものの場合解決するものを選ぶことが困難になる
- ランチャーアプリとして運用する→これが現実解になりそう?
2月
NetlifyがGatsby社を買収
ホスティングサービスとサーバーレスのバックエンドサービスを提供するNetlifyがGatsbyを開発するGatsby Inc。を買収しました。Gatsby自体は引き続きオープンソースとして開発していき、Gatsby Cloudの機能やValhalla Content Hubという新サービスがNetlifyに統合されることが発表されました。
Interop 2023の開始
Interop 2023: continuing to improve the web for developers | web.dev
ブラウザベンダ間でWebの相互運用性を改善していくプロジェクトのInteropの2023年版が始まりました。CSS、JS、Web APIなどを含めた合計26箇所が重点分野として挙げられています。
Eleveny v2.0.0リリース
Eleventyのv2.0.0がリリースされました。大きな変更として依存関係の削減やビルド速度の改善が行われています。
React.js: The Documentary
How A Small Team of Developers Created React at Facebook | React.js: The Documentary - YouTube
現代におけるフロントエンドのライブラリとして有名となったReact.jsのドキュメンタリー動画が公開されました。関係者や献身的な開発者を交えてFacebook(現Meta)での誕生から黎明期、そして現在に至るまでを振り返る内容になっています。
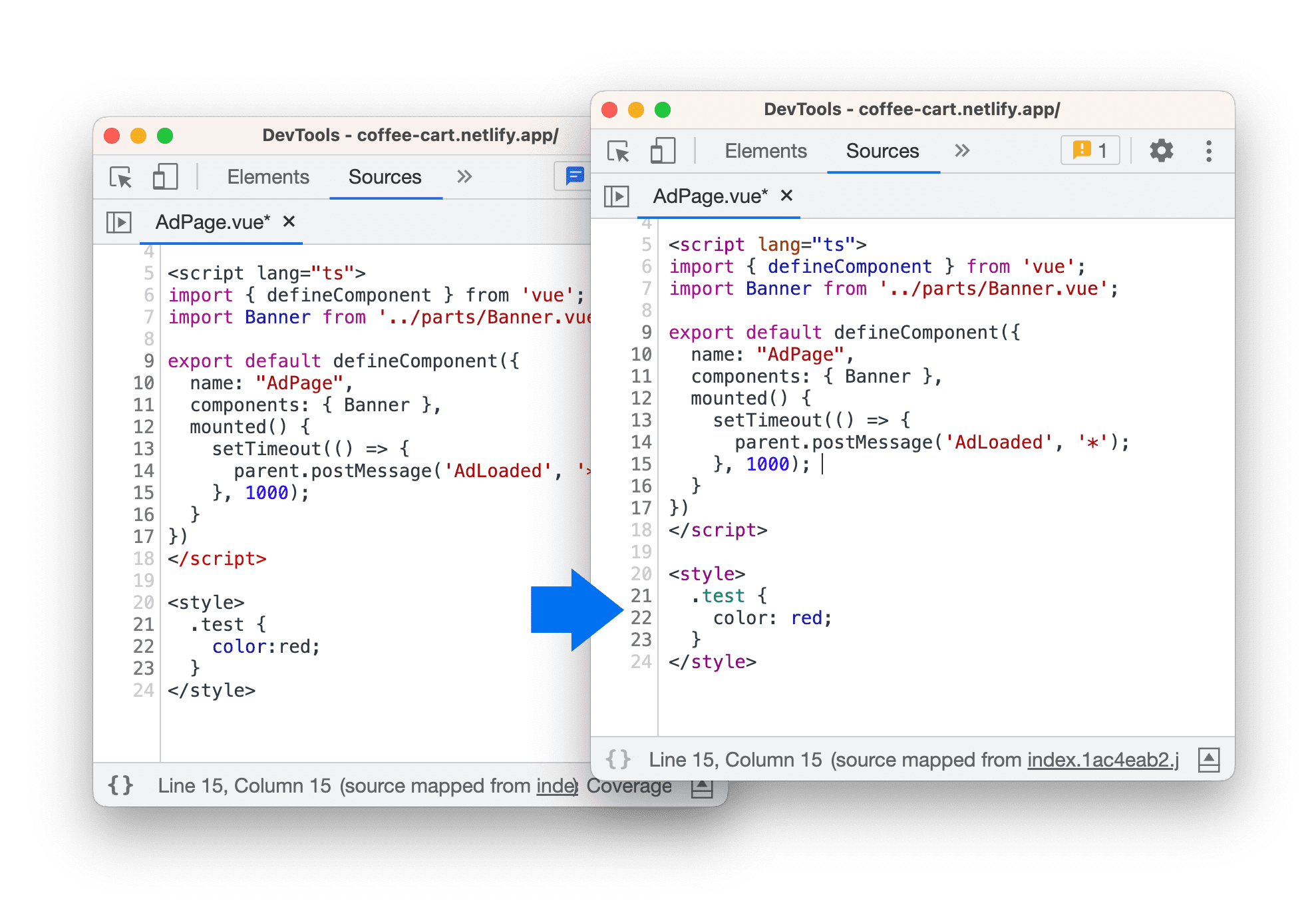
DevToolsにて複数の拡張子がシンタックスハイライトサポート
What’s New In DevTools (Chrome 110) | Blog | Chrome for Developers

Chrome Dev ToolsのSourceパネルにてVue、JSX、Dart、LESS、SCSS、SASS、そしてインラインCSSのシンタックスハイライトがサポートされるようになりました。
WebContainer API
StackBlizで使用されているブラウザ上で動くWebAssemblyベースのコンテナAPIです。具体的には以下のようなメリットがあります。
- Webブラウザ上でNode.jsを実行・動かせる
- Webブラウザ上でIDEと同じ体験ができる
- コードと実行結果(ブラウザ上の挙動)が見れる
- 環境変数などの独自設定が不要になる
- Svelteのチュートリアルでは導入されている
また、OpenAI(ChatGPT)連携でアプリケーション作成のプロンプトを渡すとライブアプリケーション作ってくれるサービスも公開されています。
core-jsのこれまでとこれからについて
core-js/docs/2023-02-14-so-whats-next.md at master · zloirock/core-js
core-jsのv3.28.0がリリースされたのと同時にメンテナでもあるzloirock氏によるcore-jsの歴史と自身にまつわる事件、財政的な支援について、そしてこれからのcore-jsのロードマップ語られています。
Angularへリアクティビティプリミティブの「Signals API」
[Watch This Space] Angular Reactivity with Signals · angular/angular · Discussion #49090
Vue.js、Preact、SolidJSがすでに採用しているリアクティブの機能をAngularでも扱えるようにするためのAPIのプロトタイプが公開されていきました。
当時の日本語での解説は「ついにやってくるSignals!Angularはどう変わるのか?【ng-japan OnAir #63】」を参考ください。Google公式でAngular Signals スタートガイドも公開されています。
CSSコンテナクエリがクロスブラウザ対応
要素自体の幅を判定して要素のレイアウトを切り替えるようにする機能の「コンテナクエリ」がクロスブラウザ対応されました。以下のように要素の幅が560px未満の場合には非表示にするようにできます。
@container (max-width: 560px) {
.item {
display: none;
}
}
具体的な解説はコンテナクエリ @container が全ブラウザ対応。新時代のレスポンシブ対応を完全理解するを参照ください。
Web Push APIがiOS、iPadOSでもサポート
macOSでは16.1よりサポートされていましたが、iOSとiPadOSの16.4以降のPWAにおいてもプッシュ通知ができるようになりました。併せてBadging APIもサポートされるようになりました。
実際の検証についてはiOS 16.4でSafariのPWAがPush通知に対応したのでWeb Pushの動作検証するを参照ください。
3月
Rspack
TikTokの開発元で知られるByteDanceのWebインフラチームが、RustベースのWebpackにあたる「Rspack」をオープンソースとして公開しました。
インクリメンタルコンパイルやHMR、高速なビルドを搭載しており、Webpackと比較して5〜10倍の性能向上がされていると言われております。RspackはWebpackチームとも連携してWebpack自体の性能向上にも貢献していき、将来ある程度Rspackが成熟してきた時点で、WebpackにRspackを統合することも視野に入れているようです。
TypeScriptのv5.0がリリース
v5.0からの大きな変更点としてDecoratorがサポートされるようになったのが挙げられます。型パラメータの宣言時にconstが使えるようになったり、すべてのenumsはenumの値に定数以外の値を指定できるUnion enumsになりました。
Vite、esbuild、SWC、Webpack、Parcelなどのバンドラとの共存を改善する、--moduleResolution bundlerというmodule bundlerオプションが導入されるなど、オプションの追加・変更も多くありました。
Prettierのv2.8.5でもTypeScript 5.0のサポートが追加されています。
Reactのドキュメントがリニューアル
新たに刷新されたReactドキュメントでは、ドメインも.orgから.devに変わり、これまでクラスコンポーネントのサンプルだったものを関数componentsとReact Hooksを使ったものに変更されました。
これまでのドキュメントサイトはlegacy.reactjs.orgに移動されました。
Edge Functionsの利用実態調査
Cloudflare Workers、Fastly、Deno Deploy、Vercel Edge FunctionといったEdge Functionsの利用実態を調査したサイトが公開されました。
<search>要素の追加
role="search"に相当するHTML要素である<search>がLiving Standardsに追加されました。下記のように<form>要素を<search>要素でラップするようにして扱うことができます。
<search>
<form action="search.php">
<label for="query">Find an article</label>
<input id="query" name="q" type="search" />
<button type="submit">Go!</button>
</form>
</search>
Chakra UIに関するこれからについて
Chakra UIは@emotion/styledに依存するランタイムCSS-in-JSを排除しReact Server Componentsで活用ができるようにしたいことや、フレームワークにとらわれない形でソリューションを提供できるようにしたい今後の展望が述べられています。
今後はモノリシックな開発を辞め、それぞれが管理しやすいようにモノレポな環境に分割して開発を進めていくことが述べられています。
- ゼロランタイムCSS-in-JSの導入(Panda CSS)
- デザイントークンプラットフォームの構築(Ultra)
- コンポーネントロジックの状態と遷移をアーキテクトするステートマシンライブラリの開発(Zag.js)
- Zag.jsをベースにしたヘッドレスコンポーネントの開発(Ark)
SassのネストとCSS Nestingの違い
CSSが独自でネスト(CSS Nesting)ができるようになってきたことに対して、Sass側でネストする利点についての記事が公開されました。
Sassのネスト自体はCSS Nestingと互換性がまったくないので影響はないのですが以下については注意が必要です。
- Sassの場合はサフィックスで書けるが、CSS Nestingでは書けない
- CSS Nestingの場合は判定が
:is()で囲まれるため、詳細度がSassとは異なる:is()は引数のセレクタが詳細度影響するため、中にid指定があるとその詳細度に揃う
4月
Storybook v7.0リリース
StorybookイベントのStorybook Dayにてv7.0が発表されました。Viteをファーストサポート、Next.jsやSvelteKitのサポート、Component Story Formatのv3、MDX2サポートなどが追加されました。
Nuxt 3.4リリース
Nuxt 3.4からページ間をトランジション移動できるようになるWeb APIのView Transitions APIを実験的にサポートするようになりました。Nuxt内でのペイロードの扱いを切り替えるrenderJsonPayloadsという実験的機能も追加されました。
Node.js v20リリース
--experimental-permissionを有効にして、すべてのパーミッションのアクセス制限ができるようになったimport.meta.resolve()の同期- Node.jsとJavaScriptアプリを単一の実行ファイルにする「Single Executable Applications」機能を搭載
- テストランナーの安定化
- V8がv11.3、Adaがv2.0へアップデート
Node.js 14がEOL
4月30日をもってNode.js 14がEOLとなりました。Node.js 14は2020年4月にリリースされ、LTSは2021年10月からになっていました。
5月
Deno KVの発表
世界35箇所のリージョンにて提供されるDenoのkey-valueデータベースであるDeno KVが発表されました。
const kv = await Deno.openKv();
const key = ['users', crypto.randomUUID()];
const value = { name: 'Alice', created: new Date() };
await kv.set(key, value);
const result = await kv.get(key);
console.log(result.value);
// { name: "Alice", created: 2023-05-01T09:24:07.620Z }
ローカル環境ではSQLiteへ保存され、Deno DeployでデプロイするとFoundationDBによってDeno社へデータが管理されるようになります。
Qwikのv1.0リリース
builder.ioによって作られたフロントエンドフレームワークのQwikiがv1.0になりました。
ChromeのURL欄のロックアイコンが差し替わる
もともとはHTTPS通信ができているかどうかのアイコンであったが、ユーザーはそれだけを見て「信頼できるサイト」であると評価しているため(ヒートマップで検証)誤解を与えいていました。
具体的にどういった部分がセキュリティとして評価されているかを知れるようにクリックしやすいアイコンに変更するとのことです(HTTPS通信に関するアイコン自体はそのままにする形)。iOS Chromeでは鍵アイコンをタップできないので削除されるらしいです。
<select>要素を<hr>でセパレートできるようになった
Allow
<hr>to be used inside<select>as a separator · whatwg/html@b9c5dee
<select>の子要素に<hr>を含められるようにLiving Standardに追加されました。以下のように<hr>を挟むことで区切り線でセパレートすることができます。
<label>
Select the song to play next:
<select required name="next">
<option value="sr">Random
<hr>
<option value="s1">It Sucks to Be Me (Reprise)
<option value="s2">There is Life Outside Your Apartment
…
Baseline
Web技術のブラウザサポートの明示をよりわかりやすくするBaselineという取り組みがスタートしました。
Browser compatibility自体はそのまま残しつつ、主要ブラウザの最新2メジャーverでどこまでサポートされているかを確認しやすくなりました。MDNドキュメントやweb.devにて展開されてるようになっています。現在はCan I Useでも表示されるようになりました。
Vue v3.3がリリース
v3.3になりdefinePropsにて複合の型が書ける、Generic Componentsの登場、defineEmitsをラベル付きTupple要素で記述可能、defineSlots・defineModel・defineOptionsの登場が挙げられます。コードネームは「るろうに剣心」です。
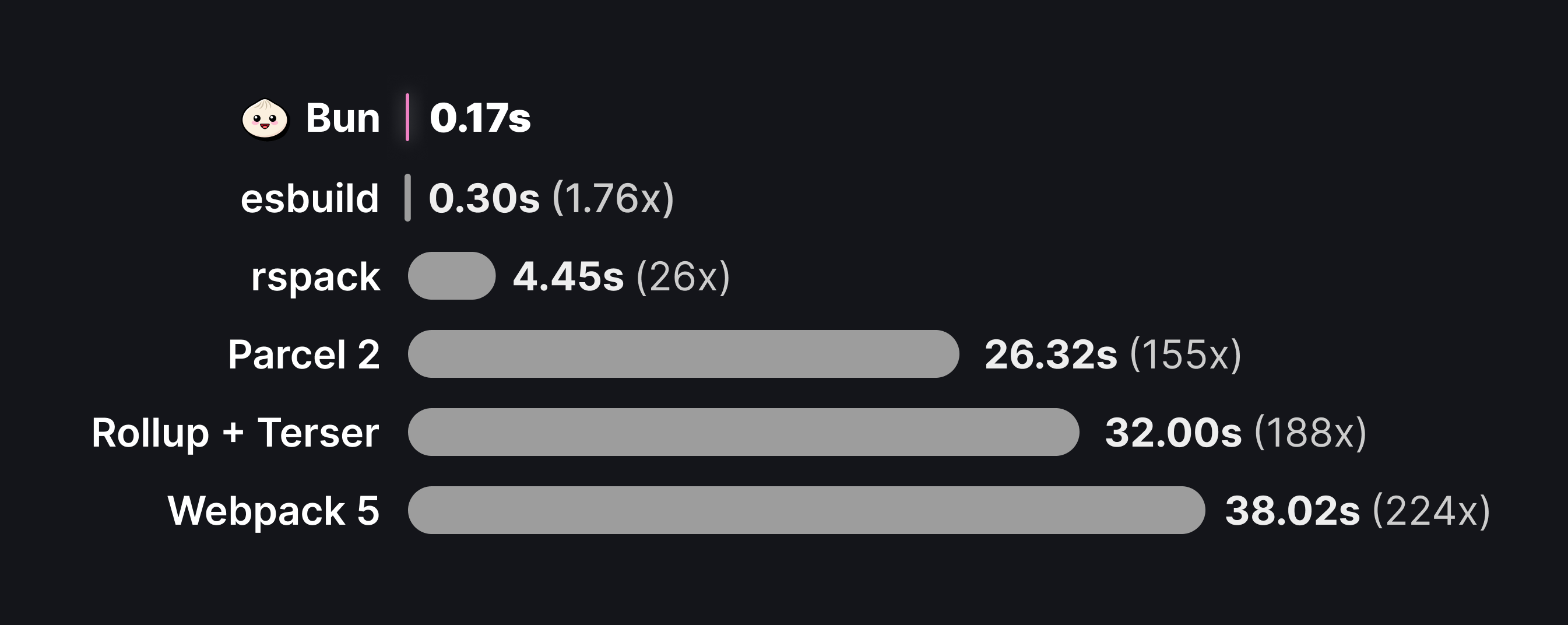
Bunのバンドラが登場
Bunのネイティブバンドラのベータ版が登場しました。CLIからはbun build、JavaScript APIからはbun.build()で実行できます。

6月
Starlightの公開
Astro製のドキュメントサイト作成スターターキット「Starlight」が公開されました。
Enzoのリリース
Rustで書かれた型チェッカーであるEznoがリリースされました。Oxcで使うことにより足りていない機能を補えるようになっています。
WAI-ARIA 1.2がW3C勧告に
Accessible Rich Internet Applications (WAI-ARIA) 1.2 is a W3C Recommendation | 2023 | News | W3C
Accessible Rich Internet Applications Working Groupは、Accessible Rich Internet Applications (WAI-ARIA) 1.2をW3C勧告として発表しました。これは2017年12月にWAI-ARIA1.1の勧告がとなってから約5年ぶりのアップデートになります。
State of CSS 2023が公開
毎年恒例のCSSのサーベイが開始されました。
Svelte 4のリリース
Svelte 3から4年以上ぶりのメジャーバージョンアップになります。モダンツールの導入や古いバンドラーやレガシーバージョンの刷新を行うといったメンテナンスリリースのみに注力しており、Svelte 5への基盤となるような更新になっています。
2023年上期発売したフロントエンド関連の書籍
- 実践Node.js入門 ―基礎・開発・運用
- フロントエンド開発のためのセキュリティ入門 知らなかったでは済まされない脆弱性対策の必須知識
- 改訂3版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
- Webアプリケーションアクセシビリティ ――今日から始める現場からの改善
- Jestではじめるテスト入門
- フロントエンド開発のためのテスト入門 今からでも知っておきたい自動テスト戦略の必須知識
- 実践 Svelte入門
- JavaScript Primer 改訂2版 迷わないための入門書
- 初めてのTypeScript
2023年上期のフロントエンド関連のイベント
- 2023GUI新年会 - connpass
- Serverless Frontend Meetup #1 「Cloudflare Workers」 - connpass
- Vue.js v-tokyo Meetup #16 - connpass
- Vercel Meetup #0 with CEO - connpass
- Saitama.js vol.5【埼玉県大宮開催!初心者歓迎 JavaScript LT会】 - connpass
- Encraft #1 フロントエンド × 設計 - connpass
- #edge_study - connpass
- UIT Meetup vol.19『デザインシステムのリアル』 - connpass
- Front-End Deep Dive - connpass
- Vercel Ship
- Web Sessions at Google I/O 2023 - YouTube
- フロントエンドの技術的負債 みんなで学ぶ Lunch LT - connpass
- Vue.js v-tokyo Meetup #17 - connpass
- Kyoto.js 19 - connpass
- Web technology sessions at WWDC23 | WebKit
- W3Cキーマンに問うWeb標準と技術これから - とか勉#73 - connpass
- 第1回 CSS福笑い - connpass
- Tailwind Connect 2023 | Tailwind CSS Live Event
- Config 2024 | Figma
- Saitama.js vol.6【株式会社オープンロジ様オフィス(池袋)開催】 - connpass
- Encraft #4 React/Next.js 最前線 - connpass
- 2023年、知っておきたいWebのこと ~フレームワーク・Web UI~ | CADC 2023