オープンソースへのアクセシビリティコントリビュート振り返り
この記事はyamanoku Advent Calendar 2023の3日目の記事になります。
オープンソースとアクセシビリティことはじめ
アクセシビリティを学び始めて、なんらかのアクセシビリティ改善したいと望むことはあるでしょう。事業会社であれば自分が関わるプロダクトであったり、受託制作であればサイトであったり、あるいは自分の作ったプロダクトであればそれ自体を、といった形で改善してみたい対象は様々だと思います。
私は現在事業会社に勤めており、関わるプロダクトや会社全体のアクセシビリティ向上に取り組んでいます。アクセシビリティに関する縁から副業に参画し、そこでも改善活動を行ってきました。しかし、本業や副業以外でもアクセシビリティを向上させる方法はないものかと考えていました。
そんな時、機会が突然訪れました。2020年に新型コロナウイルスが蔓延していく中で立ち上がった東京都新型コロナウイルス感染症対策サイトは非営利団体「Code for Japan」によってオープンソースで運営されていました。
このサイト自体はGitHubにて公開されており、誰でもコントリビュートすることができました。私はとあるきっかけによりこのオープンソースにコントリビュートするようになっていきます(詳細は東京都新型コロナウイルス対策サイトにアクセシビリティ視点でコントリビュートしてみたをご覧ください)。
いくつかのコントリビュートを経て、オープンソースを利用する人々にとって、それがアクセシビリティに考慮されていれば、より使いやすくなり、改善提案も増えていくのでは、と考えました。そこで、業務時間や余暇時間を利用して、関心のあるオープンソースプロジェクトにアクセシビリティ改善のための貢献を行ってきました。
今回は、どのようなプロジェクトにどのような形で貢献してきたかを振り返りながら紹介します。これを読むことで、オープンソースへのアクセシビリティ取り組みに興味を持つ方の参考になれば幸いです。
※一部は2021年オープンソースコントリビュート活動振り返りから引用しています。
gatsbyjs/gatsby-ja
Gatsby.jsの公式日本語ドキュメントサイト(現在は別ドメインになり日本語翻訳は削除されています)。
translate docs/making-your-site-accessible by yamanoku · Pull Request #72 · gatsbyjs/gatsby-ja
「Making Your Site Accessible」というアクセシビリティにまつわるドキュメントを日本語翻訳しました。
mizchi/amdx
mizchiによるMDXをベースにした高速化、最適化、AMP対応されたMarkdownコンパイラ。mizchi.devにて活用されています。
a11y_fix: text-link by yamanoku · Pull Request #7 · mizchi/amdx
Lighthouse判定でAccessibilityが100点が取れるようにテキストリンクのコントラスト比を高いものに変更するアクセシビリティ改善しました。
vuejs-jp/ja.vuejs.org
Vue.jsの公式日本語ドキュメントサイト(現在は旧サイト扱いになっています)。
docs:translate Accessibility > Basic by yamanoku · Pull Request #61 · vuejs-jp/ja.vuejs.org
Vue.jsのメジャーバージョンが3に上がる際にドキュメントにアクセシビリティの項目が追加されたのでその翻訳対応をしました。Vue.js日本ユーザーグループのkazuponより他のアクセシビリティにまつわるドキュメントの翻訳レビューをしていただきたいと指名してもらったのでそちらも対応いたしました。
vue-a11y/eslint-plugin-vuejs-accessibility
Vue.jsでの開発時にアクセシビリティチェックするためのESLintプラグイン。
Do we need a no-onchange rule? · Issue #97 · vue-a11y/eslint-plugin-vuejs-accessibility
@changeを指定する際に@blurも指定するようなルールだったのですが、元々はレガシーブラウザの対応のためで、参考にしていたJSXでのESLintプラグインでのルールでもすでに非推奨になっていたため、Vue.jsでのルールも非推奨にするように提案しました。
2020年の12月に提案して、2023年7月に該当するルールが非推奨扱いになりました。
vuejs/vue-router
Vue.js公式のルーターライブラリ。
docs: aria-current-value type
"true"and"false"by yamanoku · Pull Request #3558 · vuejs/vue-router
(当時最新の勧告であった)WAI-ARIA 1.1仕様書ではaria-currentの設定値にtrueとfalse文字列も含まれているため、設定できることをvue-routerのドキュメントにも明示できるようにしました。
vueuse/vueuse
Anthony Fuが作成したVue Compositionユーティリティ集ライブラリ。
chore(useQRCode): add alt text for Docs by yamanoku · Pull Request #652 · vueuse/vueuse
コードサンプル内のimgにおいて代替テキストがなかったため追加しました。
zenn-dev/zenn-community
Zennのユーザが要望や質問などを投稿できるリポジトリ。
Zennでページを一部拡大して読みたい場合(主にスマートフォン)に、ズーミングや拡大縮小ができなかったためその報告をしました。
ログインモーダルを閉じる挙動に関する改善要望 · Issue #85 · zenn-dev/zenn-community
ログインしていない状態で記事の下部にあるコメント欄にタブキーフォーカスするとログインモーダルが出現します。ですがキーボード操作でモーダルを閉じることができないためその報告をしました。
スクラップの下へジャンプボタンのキーボードフォーカス考慮 · Issue #287 · zenn-dev/zenn-community
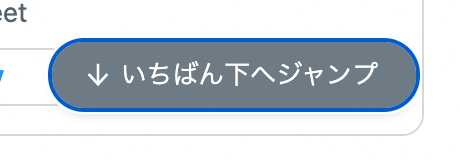
2021年4月12日のアップデートにより追加されたスクラップでコメントが多い場合に「いちばん下へジャンプ」するボタンが追加されたのですが、このボタンにキーボードフォーカスが当たるようにしてほしい要望を出しました。
再現の確認としてGIFアニメーションで確認できるようにしました。

上記要望は対応していただいてキーボードフォーカスが当たるようになっていました。

microcmsio/microcms-blog
microCMS社が公開している公式ブログソース
Breadcrumbでカテゴリーがない場合レンダリングしないように修正 by yamanoku · Pull Request #88 · microcmsio/microcms-blog
パンくずリストにカテゴリがない場合でもHTMLとしてレンダリングされてしまうのでその修正をしました。見た目上は違和感少ないものですが、読み上げ機能を使うと2つのリストアイテムがある状態と判定されます。これは2つ目に中身が期待されるという誤解を招きかねません。そのためカテゴリがない場合は、リストを描画しないように対応しました。
日付部分をtime要素でマークアップ by yamanoku · Pull Request #89 · microcmsio/microcms-blog
日付が出る箇所は<time>要素でマークアップするように変更し、セマンティクスな日付情報にするようにしました。
rits-dajare/rits-dajare.github.io
立命館ダジャレサークルのオフィシャルサイトソース。
[IMO] ページのアクセシビリティ補強対応 by yamanoku · Pull Request #221 · rits-dajare/rits-dajare.github.io
焼肉争奪戦!NU CAMP Dev&Pub LT Partyというイベントを拝見して、ygknが発表内でサイトのアクセシビリティ対応をやってみたことについて個人的に感銘を受けました。
ソースコードをオープンソースとして公開していたので、自分からもよりよくできそうなアクセシビリティ改善提案(スクリーンリーダー読み上げ考慮、ボタンのaria-label上書き、見出し順の訂正、inputに紐付けるラベル)をさせてもらいました。
nygardk/react-share
React.js製のソーシャルシェアボタンライブラリ。
先述した立命館ダジャレサークルのアクセシビリティ改善で発見した問題点でもある、シェアボタンにあるaria-labelが実際にテキストを挿入したときとで意図しない読み上げになってしまうことが問題となりそうだったので、解決案を提示しました。
この提案を行ったのが2021年の1月でしたが、2023年の11月にバージョン5をリリースするにあたりデフォルトでaria-labelで上書きしないように対応されました。
tokyo-metropolitan-gov/covid19
東京都新型コロナウイルス感染症対策サイトのリポジトリ。
最新のお知らせのリンクリストの見た目とマークアップの齟齬修正 by yamanoku · Pull Request #6446 · tokyo-metropolitan-gov/covid19
以前サイトのアクセシビリティチェック会を有志で実施したのですが、改めてアクセシビリティ方針立てて試験して基準を満たすことが決まったためmagi1125とmasup9が音頭を取ってアクセシビリティプレ試験会を実施し、その試験会中で上がってきたアクセシビリティ上の問題を対応したものの1つです。
最新のお知らせのリンクリストが、日付の部分がリンクテキストではないスタイルなのにリンクの一部になっていて、見た目やインタラクション(hover)に差があるのでセマンティクスにも差が必要となっている問題を修正しました。
ビルド時のアクセシビリティ lint 導入の検討 · Issue #6848 · tokyo-metropolitan-gov/covid19
ビルド時のアクセシビリティLinterを導入する提案ではmagi1125から直接ご指名いただいたので私が分かりうる限りでアドバイスさせていただきました。
SnO2WMaN/tohohoify
SnO2WMaN作のアイリスアウト(画面を丸く閉じながら暗転させる手法)のような画像を生成するジェネレーター。

fix: Axe DevTools Critical Issues by yamanoku · Pull Request #20 · SnO2WMaN/tohohoify
aXe DevToolsでCriticalなアクセシビリティ上の問題となっていた箇所を修正したものです。
kawamataryo/animated-emoji-gen
Kawamata Ryoによる動くSlack絵文字のGIFを作ることができるアプリ。
fix: axe DevTools Critical Issues by yamanoku · Pull Request #11 · kawamataryo/animated-emoji-gen
上記のtohohoifyと同様にaXe DevToolsでCriticalなアクセシビリティ上の問題となっていた箇所を修正したものです。
yuiseki/crisis-news-map-next
yuisekiによる全国災害情報地図サイト
ニュース記事でのカテゴリラジオボタンをグループ化 by yamanoku · Pull Request #23 · yuiseki/crisis-news-map-next
災害関連ニュース記事ページでのラジオボタン操作のアクセシビリティを向上させるために、ラジオボタンをグループ化しました。キーボード操作の充実化とグループ化でスクリーンリーダーによる読み上げがよりわかりやすくなるようになりました。
miyaoka/employment-ojisan
miyaokaによるsadnessOjisanが就職するまでのカウントダウンサイト。
読み上げ対応 by yamanoku · Pull Request #2 · miyaoka/employment-ojisan
img に alt 入れた by yamanoku · Pull Request #6 · miyaoka/employment-ojisan
詳細は【ネタアプリ】就職カウントダウンサイトを作った話を参考いただければと思いますが、その中で私はアクセシビリティ対応をしました。
microcmsio/react-hooks-use-modal
microCMS社のReact Hooksを用いてモーダルを呼び出すライブラリ。
Improve accessibility by dqn · Pull Request #26 · microcmsio/react-hooks-use-modal
上記のアクセシビリティ対応自体はdqnによるもので私によるものではないですが、老婆心でアクセシビリティレビューを勝手にしてしまいました。
ボタンをキーボード操作する際にエンターキーでは機能するのですが、モーダル内ではスペースキーでは機能しなかったのでバグとして報告しました。
sergeicodes/a11ymyths
アクセシビリティにまつわる謬説(まちがった説や説明)をまとめたサイト。
Add Japanese version. by yamanoku · Pull Request #12 · sergeicodes/a11ymyths
MITとして公開されていたのでフォークして独自で日本語版を公開したところ、オーナーのSergei Krigerが日本語版でコントリビューションしませんか?と誘われたので別途Pull Requestを作成しました。
react-hook-form/react-hook-form
React Hooksでのフォームの状態管理・バリデーションをするライブラリ。
ドキュメントにはアクセシビリティに関する項目があったのですが、WAI-ARIAによるものでReact Hook Form APIの上級者向けの扱いとしてのものではないと感じたため、Advanced UsageではなくGet Startedの「Handle errors」項目に移動する提案をしました。
作者とメンテナーでもあるBeier (Bill)よりアクセシビリティは高度なものであるという考えが示されましたが、Peter Coleより賛同するコメントをしていただき、最終的にドキュメントを変更してもらいました。
sadnessOjisan/twiogp
sadnessOjisanによるTwitter(現:X)でURLから展開されてOGPが表示される仕組みを活かしたプロダクト。
twitter:image:alt 対応 by yamanoku · Pull Request #11 · sadnessOjisan/twiogp
Twitter Cardでの代替テキストを付与するためのtwitter:image:altを設定するようにしました。
deno-ja/deno-ja
Denoの日本ユーザによるオンラインコミュニティのランディングページ。
<html lang="ja">設定にする by yamanoku · Pull Request #4 · deno-ja/deno-ja
Freshでのデフォルト設定ではlang="en"になっており、日本ユーザ向けサイトなのでlang="ja"になるように変更しました。
storybookjs/storybook
UIコンポーネントをカタログ化して管理・開発するためのツール。
fix: skip to canvas link style by yamanoku · Pull Request #21021 · storybookjs/storybook
Storybookにはサイドバーにキャンバスへのスキップリンクが存在します。サイドバーに登録されているロゴが縦長の場合や横幅を広げた場合にスキップリンクが表示されることがありました。

このスキップリンクの表示方法をopacityで管理するようにして、上記問題点を解消しました。
以上が、これまで私がオープンソースプロジェクトへ行ってきたアクセシビリティに関するコントリビュートの紹介です。
最初は、自身が持つアクセシビリティに関する知識を活かし、ドキュメントの日本語翻訳から始めました。その後、様々なサイトやプロダクトのアクセシビリティ改善や提案を行ってきました。これらの経験は、実際の業務にも大いに役立ち、アクセシビリティに関する知識や経験を深めることができました。
私の経験が、皆さんにとってオープンソースプロジェクトへのアクセシビリティコントリビュートへの興味を引き起こすきっかけになれば嬉しいです。しかしながら、注意していただきたい点もあります。
今回紹介したコントリビュートは、マージされたり採用された例です。しかし、マージされなかった提案も当然存在します。
オープンソースへの修正や提案は、そのプロジェクトのポリシーに沿っていれば自由に行えます。ただし、時には求められている対応とは異なる場合や、メンテナからの反応がない場合もあり、必ずしもマージ・採用されるとは限りません。
そうした場合には、自分でフォークしたオープンソースとして公開する方法もありますが、その際は自身でのメンテナンスが必要となり、元ソースの方が引き続き参照される可能性もあります。アクセシビリティに対するオープンソースへのコントリビュートに興味がある方は、これらの点を考慮して取り組んでみてください。
今後も私は可能な限りオープンソースへのアクセシビリティコントリビュートを続けていきたいと考えています。皆さんも、ぜひオープンソースへのアクセシビリティコントリビュートに挑戦してみてください。